వికీపీడియా:Alternative text for images
ఈ మార్గదర్శకం తెలుగు వికీపీడియాలో అనుసరించాల్సిన శైలికి సంబంధించినది. ఇది విస్తృతంగా ఆమోదించినది, వాడుకరులంతా అనుసరించదగ్గదీను. అయితే దీన్ని పాటించే క్రమంలో, వికీపీడియాలో దిద్దుబాట్లు చెయ్యడమే అసంభవమయ్యే పరిస్థితి ఏర్పడిన పక్షంలో వాడుకరులు విజ్ఞతను ప్రదర్శించి, ఈ మార్గదర్శకాలను అతిక్రమించవచ్చు. ఈ పేజీలో పేజీలో చెయ్యదలచిన మార్పులు ఏమైనా సరే, ఏకాభిప్రాయాన్ని ప్రతిబింబించాలి. సందేహాలేమైనా ఉంటే, ముందు చర్చా పేజీలో చర్చించండి. |
Every image with more than decorative value, including math-mode equations, should specify alternative text (alt text). Alternative text is used as a replacement for an image, whenever the image cannot be seen. This can happen, for example, when someone:
- uses a screen reader (e.g. a visually impaired person)
- uses a text-only browser (e.g. browsing from a mobile phone)
- uses a graphical browser with images turned off
- has not yet downloaded the image
- browses results from a Web search
- fails to download the image because of a network problem
- copies an extract from a Web page into a word processor.
Alternative text is also used for other purposes. For example, Google's image search uses it to help return appropriate images. Finally, good choice of alternative text and captions makes life easier for people who are viewing the source of an article, either when editing it, or in a diff, or in Wikipedia's internal search.
To add alt text to an image, specify an "alt=" parameter. Here is an example image specified with alt text, next to what its output looks like:

[[Image:Flag of France.svg|thumb|alt=Vertical tricolor flag (blue, white, red).|National flag of France.]]
In equations formatted in Wikipedia's math mode, the alt text is specified within the initial math tag. For example, this:
<math alt="3/5 = 0.6">\tfrac{3}{5} = 0.6</math>
generates this output:
Unlike images, alt text in the math tag takes quotation marks.
Crafting appropriate alternative text can be difficult since it must try to meet several criteria. Above all, it should convey a correct description to visually impaired Wikipedians using screen readers such as JAWS. However, alt text should also make sense in a graphical browser with images turned off, and it should fit with the surrounding text when viewed with a text-only browser. Trying to accommodate all these criteria can be daunting! This article aims to make the whole process easier.
Alt text is not the same as a caption. The alt text is meant for those who cannot see the image, whereas the caption is intended for all readers. In general, the alt text summarizes the image, whereas the caption helps all readers to interpret the image, to focus on its most essential elements and to connect it with the article text.
Captions and alt text serve different functions
[మార్చు]
The alt text description should not duplicate information already present in the caption or the main text of the article. However, material can be added to help the listener identify the subject of the image. Here is an example adapted from the article Philitas of Cos:
[[Image:Oktadrachmon Ptolemaios II Arsinoe II.jpg|thumb|alt=Gold coin showing heads and shoulders of a well-fed king and queen in ancient Greek clothing; the king is more prominent.|A 3rd century BC coin depicts the co-rulers of [[Ptolemaic Egypt]]: [[Ptolemy II Philadelphus]] (left), patron and ex-pupil of Philitas; and Philadelphus' sister and wife [[Arsinoe II of Egypt|Arsinoe II]], possibly also an ex-pupil.]]
The alt text describes the coin's appearance, whereas the caption focuses on its explanation. Again, the basic rule is that alt text is written for those who can't see the image, whereas captions are written for everyone.
Choosing good alternative text
[మార్చు]Alternative text exists as a substitute for the image, for those who cannot see it. It should not interpret the image, or suggest its meaning, since that role belongs to the caption instead. Original research should be scrupulously avoided when writing alt text. In general, a sighted reader should be able to confirm by eye that the alt text describes the image. On the other hand, the alt text need not summarize irrelevant details of the image.
The alt text should make sense when read aloud and in the absence of the image itself. It should be composed of complete sentences and punctuated correctly, with screen readers in mind. It should sit comfortably in the flow of the article.
A helpful way to think about alternative text is to imagine that the Web page text, including all alternative text, is the script for an audio cassette. Your listeners aren't necessarily blind, so they may be interested in hearing about what something looks like. But they can't possibly see any images on the cassette, so referring to an image itself will sound silly. If you write your alternative text with this in mind, it should work well in all the situations listed above.
Alternative text is always necessary on Wikipedia
[మార్చు]Because the Wikipedia images are also links, the alternative text must always be specified. Otherwise, a screen reader would read the file name by default.[WCAG-TECH 1]
Alternative text for icons
[మార్చు]Since icons does not carry important information, only a short and general alt text is needed. For example, stub icon should have the following alt text: alt=Stub icon.
Icons usually have no thumb parameter. In this case, and if there is a caption, MediaWiki will copy the caption in the alt parameter. For example, the result of [[Image:P Eiffel.png|48x24px|Eiffel tower icon]] will be:
- <a href="/wiki/Fichier:P_Eiffel.png" class="image" title="Eiffel tower icon"><img alt="Eiffel tower icon" src="http://upload.wikimedia.org/wikipedia/commons/thumb/4/4e/P_Eiffel.png/26px-P_Eiffel.png" width="26" height="24" /></a>
Suppressing the link
[మార్చు]When the link on the image is not relevant (for example, link on icons are not relevant), you may decide to suppress it. To do so, you have two options:
- When you add an empty
link=parameter, Mediawiki produces an empty alt text (alt=""). Since there is no link the image becomes accessible.[WCAG-TECH 2]- For example, the result of [[Image:P Eiffel.png|48x24px|link=]] is:

- For example, the result of [[Image:P Eiffel.png|48x24px|link=]] is:
- Use css to have the icon in background. Here is an example:
- <div class="icon eiffel">Textual content associated with the icon</div>
- Add the following code in MediaWiki:Common.css:
.icon.eiffel {
background: url(http://upload.wikimedia.org/wikipedia/commons/thumb/4/4e/P_Eiffel.png/30px-P_Eiffel.png) no-repeat left center;
padding-left:1px 4px 1px 24px;
}
Describe the image, not its file
[మార్చు]Alternative text describes the image, not its file or format. Thus, you shouldn't mention
- the filename
- the file format
- the size of the file
- the dimensions of the file
- instructions on how to view a bigger version of the image.
- the fact that it is a substitute for an image:
- Good: "The straight chain form consists of four C H O H groups..."
- Bad: "This image shows that the straight chain form consists of four C H O H groups..."
Example
[మార్చు]Wikipedia code
[మార్చు]
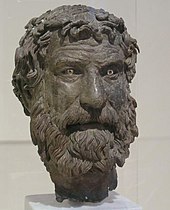
[[Image:Antikythera philosopher.JPG|thumb|left|upright|alt=Bronze head of bearded man.|The ''Philosopher'' ({{circa|250–200 BC}}) from the [[Antikythera wreck]] illustrates the style used by Hecataeus in his bronze of Philitas.]]
The phrase "Bronze head of bearded man." is the text that will be rendered in place of the image.
Result in your browser
[మార్చు]
The above might be displayed in a graphical web browser that is capable of showing images. In this case, the image serves to illustrate the description of a (different) bronze statue.
What people see with images turned off
[మార్చు]The Philosopher (సుమారు 250–200 BC) from the Antikythera wreck illustrates the style used by Hecataeus in his bronze of Philitas.
This example shows what might be displayed in a web browser with images turned off. Many modern browsers allow users to turn off images (for example, if they are using a low-bandwidth connection). The contents of the alt text are often rendered in place of the image. Here, the phrase serves as a useful replacement for the image.
Caveat: Though this is not technically considered an appropriate usage for the alt text contents, many browsers nevertheless display it in this manner. If possible, choose alt text which makes sense in this format.
History
[మార్చు]Until 2008, the alt text of an image was automatically the same as its caption, an approach with two drawbacks. First, this meant that the image caption was read twice by the screen reader to the listener, once for the alt text and once for the caption itself. Second, captions do not always describe their image, but rather describe its meaning for the reader.
A new system was introduced in October 2008. It allows Wikipedians to specify the image alt text independently of its caption. The caption is always the last parameter in the Image link, whereas the alt text is specified by an "alt=" parameter. In this new system, the alt text serves to describe the image to those who cannot see it, whereas the caption conveys essential information beyond what can be seen.
Need more help?
[మార్చు]If you're still unsure about the best alternative text for an image, leave a note on this article's talk page, and someone will help you out.
References
[మార్చు]The following references link to the techniques for WCAG2.0:
- ↑ Failure of 2.4.4, 2.4.9 and 4.1.2 due to using null alt on an image where the image is the only content in a link, A accessibility level
- ↑ Using null alt text and no title attribute on img elements for images that AT should ignore, A accessibility level

